

# mountįired when the colorPicker's UI has been mounted to the DOM and is ready for user interaction. This event's callbacks will receive the active color object. This event's callbacks will receive the removed color object # color:setActiveįired whenever the 'active' color is switched. # color:removeįired when a color is removed from the color picker. This event's callbacks will receive the new creat color object. Retrieve RGB, HEX color codes on the image. # color:initįired whenever a new color is created. Color Picker (Eye Dropper Tool) helps to find colors from images or screenshots. This event's callbacks will receive the current color object. # input:endįired whenever the user stops interacting with the color picker controls. # input:moveįired when the user moves their pointer/mouse after beginning interaction. # input:startįired whenever the users starts interacting with the color picker controls. It is also safe to modify the color object within callbacks for this event. Callbacks for this event recieve exactly the same parameters as color:change. Similar to color:change, except this is only fired whenever the color is changed with direct user input. It is safe to modify the color object within callbacks for this event. This event's callbacks will receive the color object that changed, as well as an object which reflects which h,s,v channels changed. # color:changeįired whenever the color changes - either when the user interacts with the controls, or when it is set via code. These callbacks can also be removed with the off method.

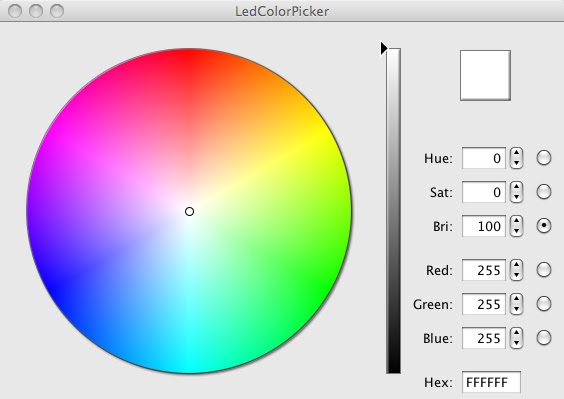
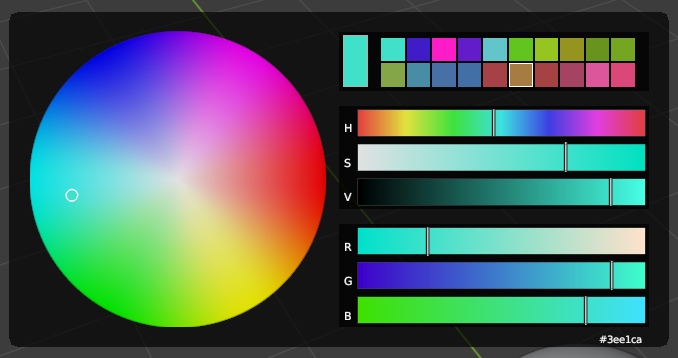
I would like to present our solution for this problem, introducing A solution to pick a color for beginners. Selecting that perfect shade of color can be tricky for a beginner. The color picker's on method can be used to register callbacks for color picker events, such as when the selected color changes or when the user begins interacting with the picker. Choosing a perfect color for your next Android, iOS or web application. Deferred events are stored until an event listener for them is added with on. Used internally to dispatch an deferred event. All function arguments after the event type will be passed to the event callback. # forceUpdateįorce the color picker to rerender. Reset the color picker back to the original color value passed to the color picker config. Replaces all the colors currently on the color picker with a new set of colors. Set the currently 'active' color (the color that is selected and highlighted). color index (optional) - Defaults to the end of the color array.The color picker API is the main feature of iro.js, and is accessible on iro.ColorPicker.


 0 kommentar(er)
0 kommentar(er)
